| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- XR
- meta
- 유니티 GUI
- 팀프로젝트
- 개발
- 가상현실
- 앱 배포
- HAPTIC
- meta xr
- 포트폴리오
- CGV
- 연습
- 유니티 Json 데이터 연동
- 모작
- Oculus
- input system
- 길건너 친구들
- 멀티플레이
- 유니티
- 오큘러스
- 유니티 UI
- 드래곤 플라이트
- 개발일지
- 오브젝트 풀링
- VR
- 드래곤 플라이트 모작
- 팀 프로젝트
- OVR
- ChatGPT
- Photon Fusion
- Today
- Total
EasyCastleUNITY
길건너 친구들 모작 개발일지 11 (씬 전환 및, FadeIn FadeOut 연출) 본문
길건너 친구들 모작 개발일지 11 (씬 전환 및, FadeIn FadeOut 연출)
EasyCastleT 2023. 10. 6. 13:22https://easycastleunity.tistory.com/179
길건너 친구들 모작 개발일지10 ( 씬 초기화 테스트, 이벤트와 관련된 Error)
죽으면 다시 원래 위치로 플레이어가 돌아가고, 맵도 바뀌어야 합니다. 맵은 애초에 생성이 랜덤이고, 플레이어의 위치는 초기시작 위치가 되어야 하기에, 가장 간단한 방법은 같은 씬을 다시
easycastleunity.tistory.com
저번 10번째 개발일지에서 씬전환을 테스트 하고, 그에 따라 생기는 오류를 해결하였습니다.
이번에는 실제 GameScene에서 씬전환을 해보고, 씬전환 할때, 나오는 연출들도 구현해보겠습니다.

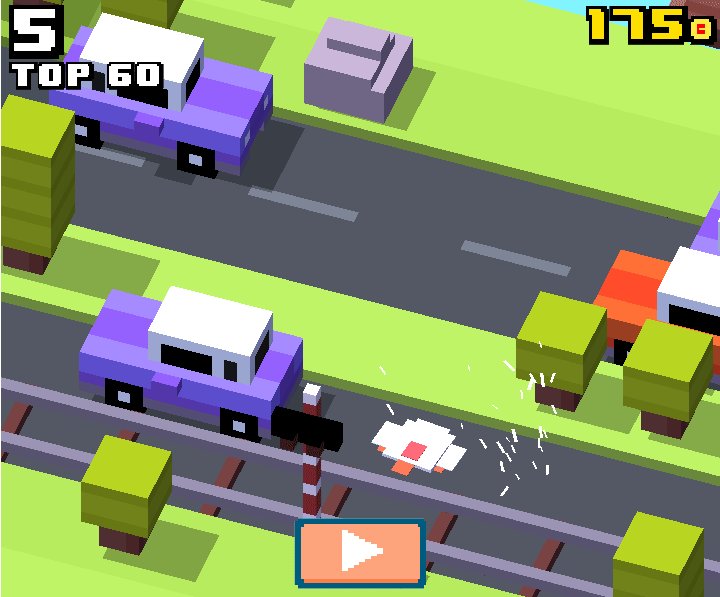
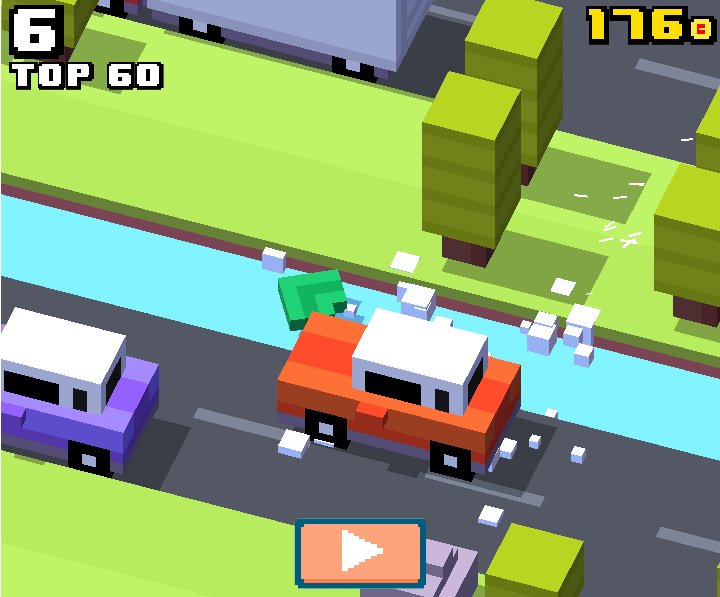
위에 보이는 영상처럼, 실제 길건너 친구들은 게임이 끝나고 죽으면, 버튼을 눌러 재시작 할 수 있습니다.
씬 전환

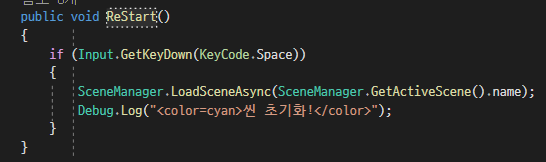
스페이스바를 누르면 같은 씬을 다시 로드 합니다.




그리고 어제 해결한 에러가 일어나지 않게, 실제 Game내의 Player와 맞게 스크립트를 수정하였습니다.

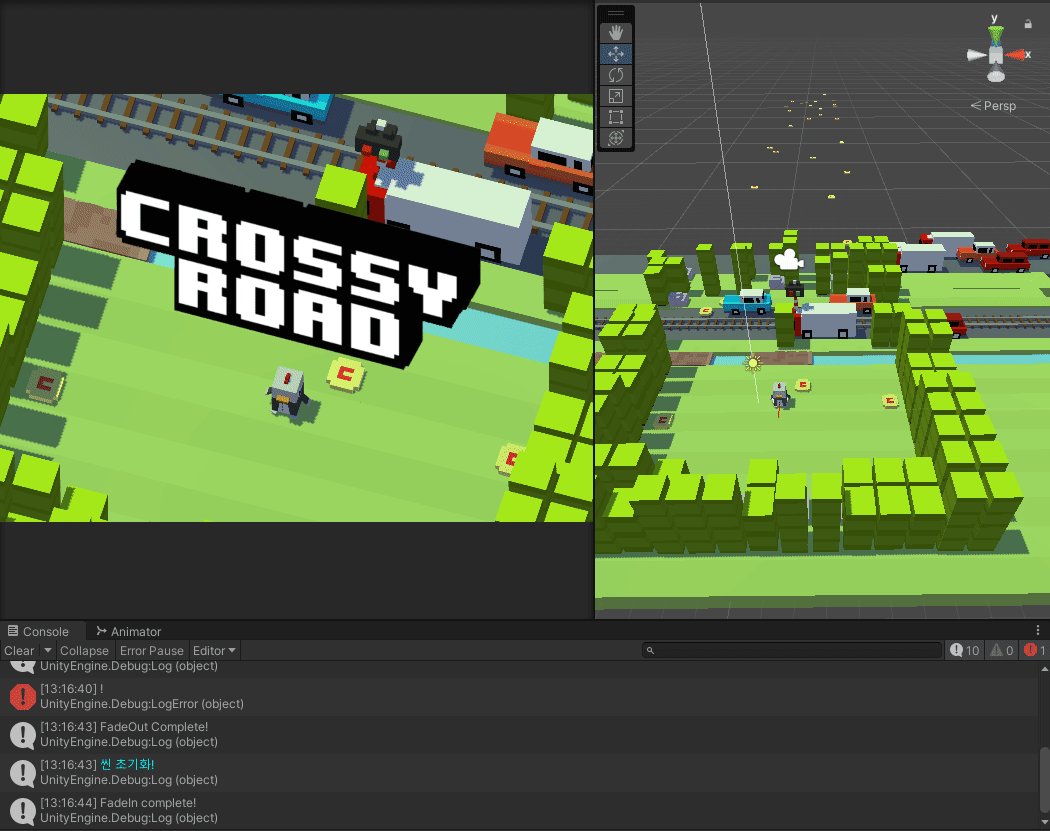
이렇게 정상적으로 씬이 전환됩니다.
FadeIn/Out 연출
이 연출들을 하기 위해, 화면 전체를 덮는 Image, dim을 만들어주고 색을 바꾸어 주었습니다.

씬이 전환될때, 죽은 후에, 어떤 키라도 클릭하면, 화면이 FadeOut 되면서 게임이 초기화 됩니다.
그러므로 FadeOut이 종료된 이후에 씬이 초기화가 되어야 합니다.
그래서, FadeOut을 GameMain에서 관리합니다.
그리고, FadeOut이 끝나면, 씬이 전환되도록 FadeOut에서 ReStart를 관리합니다.
FadeOut 스크립트
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class FadeOut : MonoBehaviour
{
[SerializeField] private Image dim;
[SerializeField] private Restart restart;
private System.Action onFadeOutComplete;
// Start is called before the first frame update
void Start()
{
Image image = this.dim.GetComponent<Image>();
image.enabled = true;
this.onFadeOutComplete = () => {
restart.ReStart();
};
this.StartCoroutine(this.Fadeout());
}
private IEnumerator Fadeout()
{
Color color = this.dim.color;
//어두어짐
while (true)
{
color.a += 0.01f;
this.dim.color = color;
if (this.dim.color.a >= 1)
{
break;
}
yield return null;
}
Debug.Log("FadeOut Complete!");
this.onFadeOutComplete();
}
}

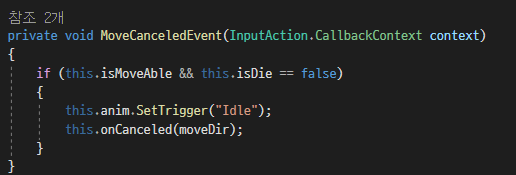
isOver라는 변수는 플레이어가 사망하면, true로 변경됩니다.
그래서 게임 중에는 어떤 키를 눌러도 반응하지 않지만, 플레이어가 죽으면, 어떤 키를 눌러도
씬이 전환되도록 하였습니다.
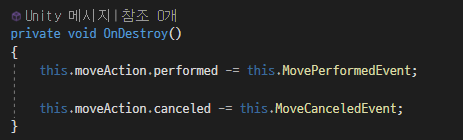
그리고, fadeOut을 가지고 있는 게임 오브젝트는 비활성화 상태입니다. ReStart 함수가 실행되면
활성화되며, 위에 FadeOut 스크립트가 실행됩니다.
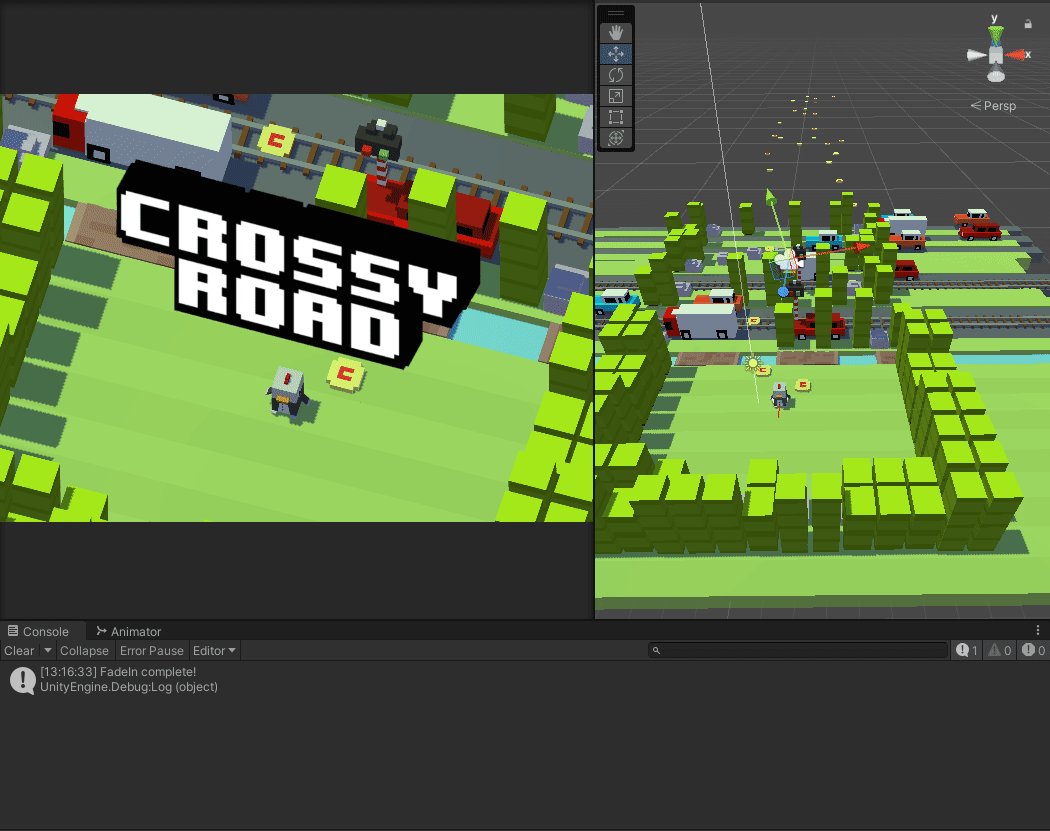
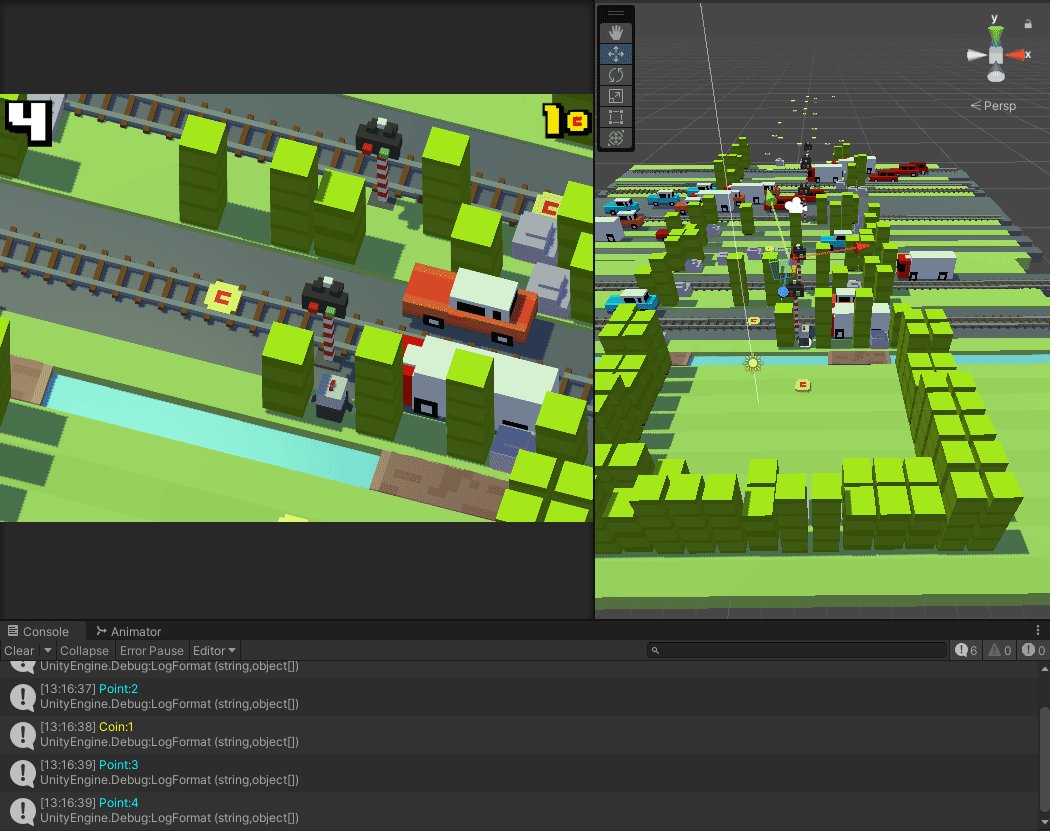
아래는 그 결과 입니다.

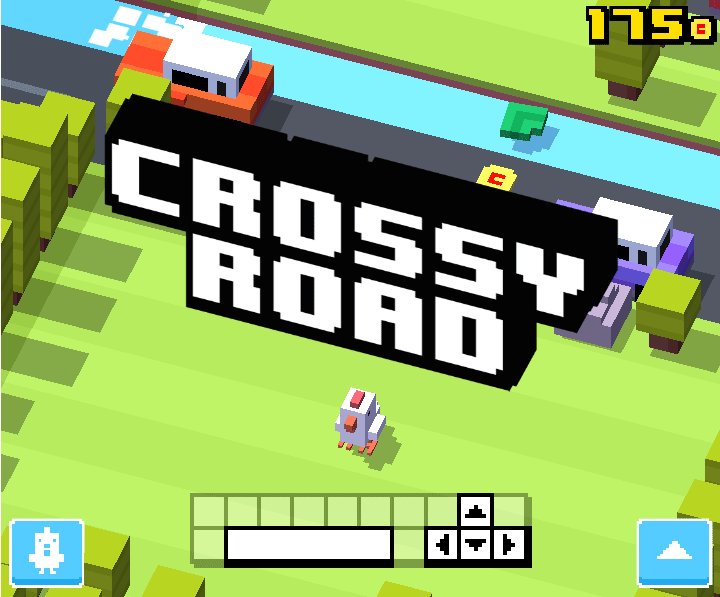
FadeOut이 실행되고, 종료가 되면 씬이 전환되며 초기화 됩니다.
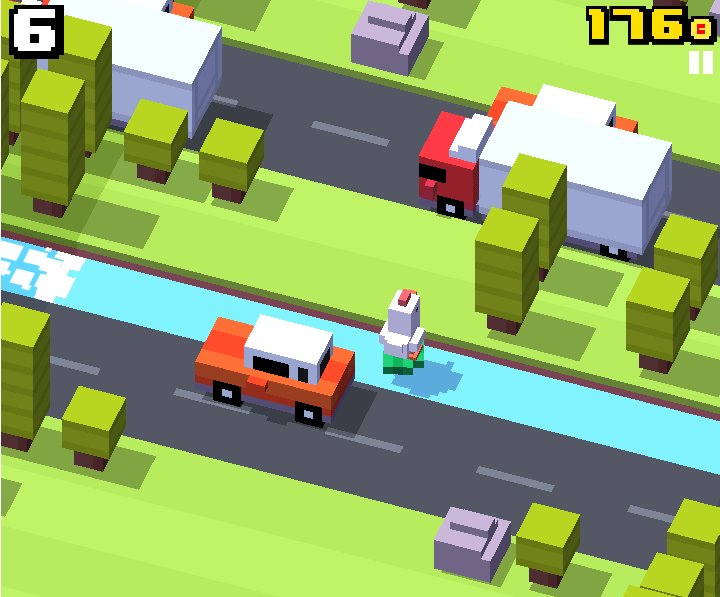
이제 FadeIn을 해보겠습니다.
FadeIn은 FadeOut과 달리, 씬이 시작될때, 실행되면 됩니다.
하지만, 씬이 시작되고 맵을 만드는 게임의 특성상, 플레이어가 시작하고 보이는 부분까지는 맵이 생성된 상태로
FadeIn이 되어야 합니다.
즉 보이는 부분까지는 맵이 만들어진 이후에, FadeIn을 하도록 해보겠습니다.
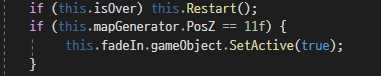
작성해둔 MapGenerator의 변수 중, posZ라는 변수가 있습니다.
이 변수는 Map이 어느 위치까지 만들어 졌는지를 저장하고 있는 변수입니다.
이 posZ가 11이상이 되면, 플레이어한테 보이는 처음 시작부분은 전부 만들어진 상태입니다.
그렇기에 posZ를 받아와, 11이 되면 fadeIn을 가지고 있는 게임오브젝트를 활성화시켜 보겠습니다.

그리고 이 fadeIn을 가지고 있는 게임 오브젝트도 GameMain에 등록하여 사용합니다.
FadeIn 스크립트
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class FadeIn : MonoBehaviour
{
[SerializeField] private Image dim;
private System.Action onFadeInComplete;
// Start is called before the first frame update
void Start()
{
this.onFadeInComplete = () => {
Debug.Log("FadeIn complete!");
//this.StageOneMain.SetActive(true);
Image image = this.dim.GetComponent<Image>();
image.enabled = false;
Destroy(this.gameObject, 1.0f);
};
this.StartCoroutine(this.Fadein());
}
private IEnumerator Fadein()
{
Color color = this.dim.color;
while (true)
{
color.a -= 0.01f;
this.dim.color = color;
if (this.dim.color.a <= 0)
{
break;
}
yield return null;
}
this.onFadeInComplete();
}
}
이렇게 FadeIn/Out 연출 구현을 마쳤습니다.
'3D 프로젝트 개발 일지(Crossy Road, 한글명: 길건너 친구들)' 카테고리의 다른 글
| 길건너 친구들 모작 개발일지 13 (뗏목 탑승 문제점 해결) (0) | 2023.10.12 |
|---|---|
| 길건너 친구들 모작 개발일지 12(데이터 저장) (0) | 2023.10.12 |
| 길건너 친구들 모작 개발일지10 ( 씬 초기화 테스트, 이벤트와 관련된 Error) (1) | 2023.10.05 |
| 길건너 친구들 모작 개발일지9 (비트맵 폰트 및 UI 타이틀) (0) | 2023.10.05 |
| 길건너 친구들 모작 개발일지8 (플레이어 점수 측정, UI 표시) (0) | 2023.10.05 |