| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 팀프로젝트
- 유니티 GUI
- 유니티
- 드래곤 플라이트 모작
- Oculus
- 포트폴리오
- 팀 프로젝트
- meta
- 개발
- meta xr
- 연습
- VR
- 드래곤 플라이트
- AWS
- 오큘러스
- ChatGPT
- 아마존
- 개발일지
- 가상현실
- 길건너 친구들
- 오브젝트 풀링
- 유니티 Json 데이터 연동
- Amazon S3
- Photon Fusion
- CGV
- 유니티 UI
- OVR
- Unity
- 멀티플레이
- 모작
- Today
- Total
EasyCastleUNITY
길건너 친구들 모작 개발일지9 (비트맵 폰트 및 UI 타이틀) 본문
길건너 친구들 모작 개발일지9 (비트맵 폰트 및 UI 타이틀)
EasyCastleT 2023. 10. 5. 17:51비트맵 폰트
여태까지는 넥슨에서 제공하는 Maplestroy 폰트를 이용하고 있었습니다.
하지만, 게임 특유의 네모네모한 감성을 살리지 못해서, 비트맵 폰트를 만들어서 사용해보려고 합니다.
https://horeng-study.tistory.com/9
BMFont, 이미지를 폰트화 해서 Unity에 사용하기
- BMFont 설치 - (1.14버전은 베타 버전이라고 써있기에 1.13버전을 사용함, 차이는 모릅니다.) BMFont - AngelCode.com Bitmap Font Generator This program will allow you to generate bitmap fonts from TrueType fonts. The application ge
horeng-study.tistory.com
이 블로그를 참고했습니다.
비트맵 폰트는, 이미지를 사용하여 이미지를 폰트처럼 사용하는 방식입니다.
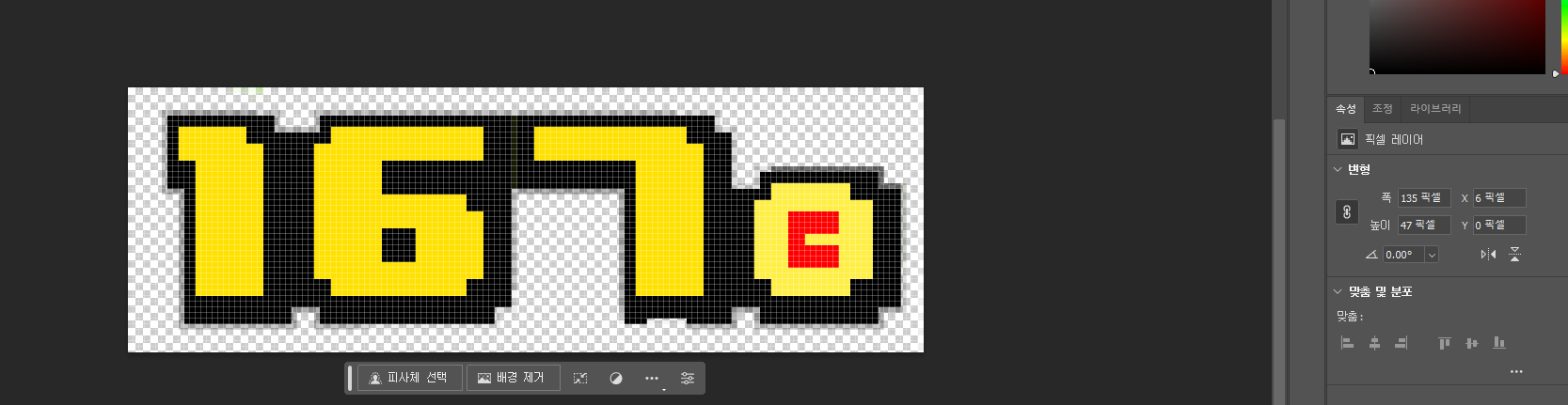
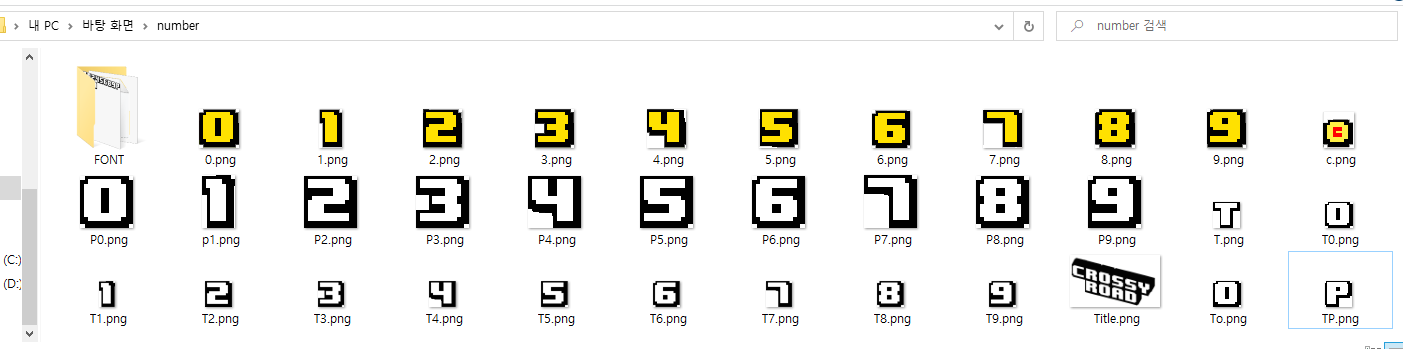
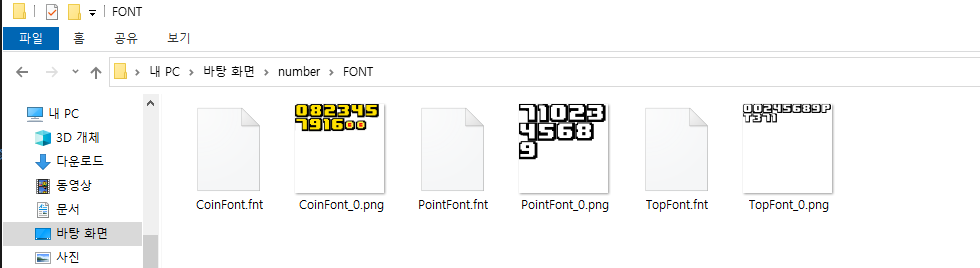
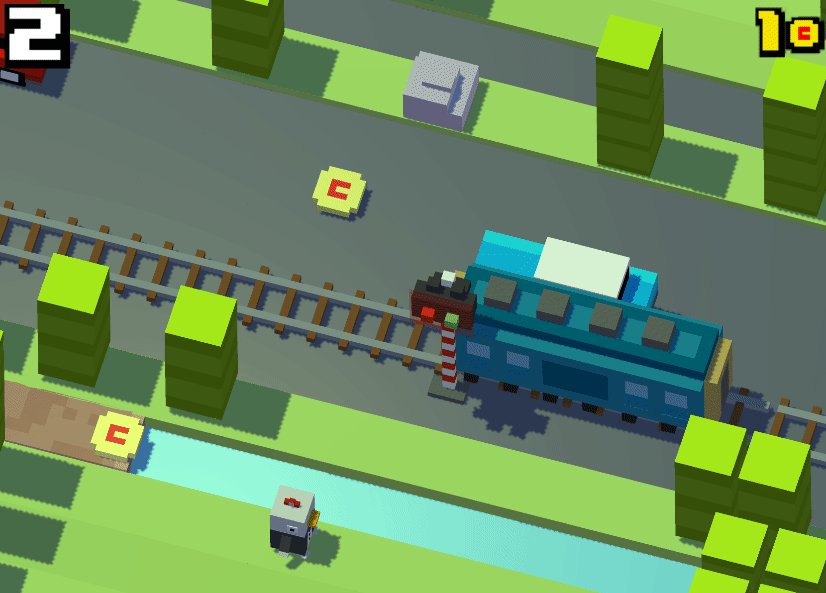
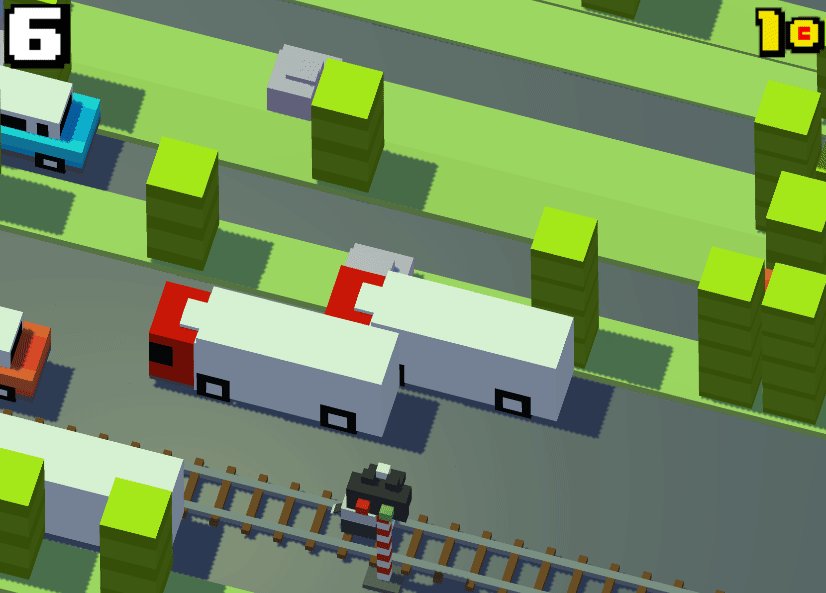
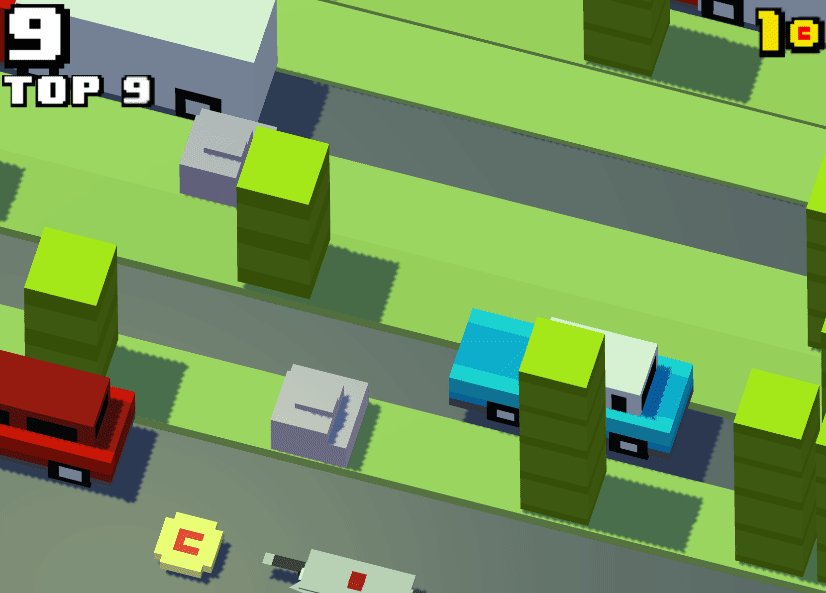
그래서 실제로 게임을 해보며, 사용되는 폰트 이미지들을 포토샵을 통해 재가공했습니다.

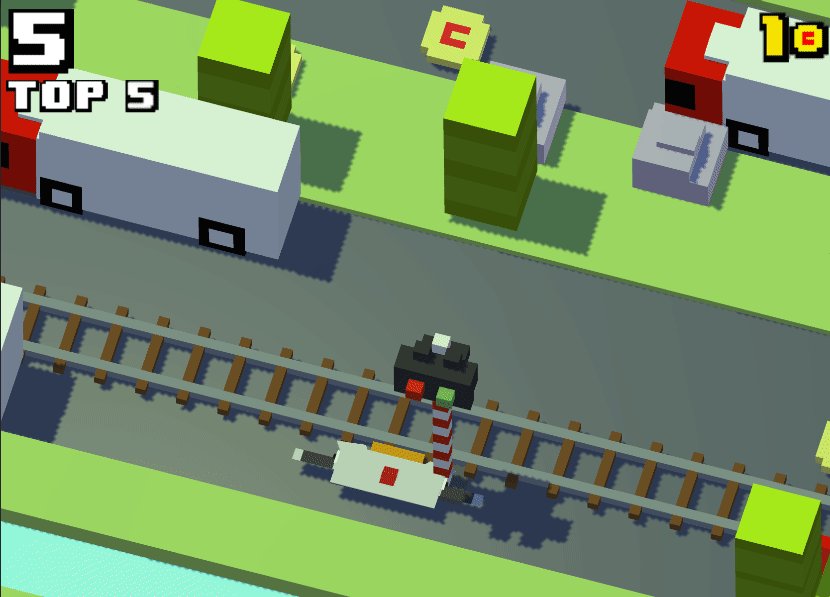
총 3가지 폰트가 있는데, 점수를 보여주는 폰트, 코인 수량을 알려주는 폰트, 최고 기록을 알려주는 폰트가 있습니다.
각각의 폰트에 맞는 이미지들을 재가공 하였고, 아래는 재가공한 이미지들 입니다.

이 이미지들을 BMFont 툴을 이용하여 폰트로 만들어 줍니다.
https://www.angelcode.com/products/bmfont/
BMFont - AngelCode.com
Bitmap Font Generator This program will allow you to generate bitmap fonts from TrueType fonts. The application generates both image files and character descriptions that can be read by a game for easy rendering of fonts. The program is freeware and open s
www.angelcode.com
위에는 툴 다운로드 링크입니다.
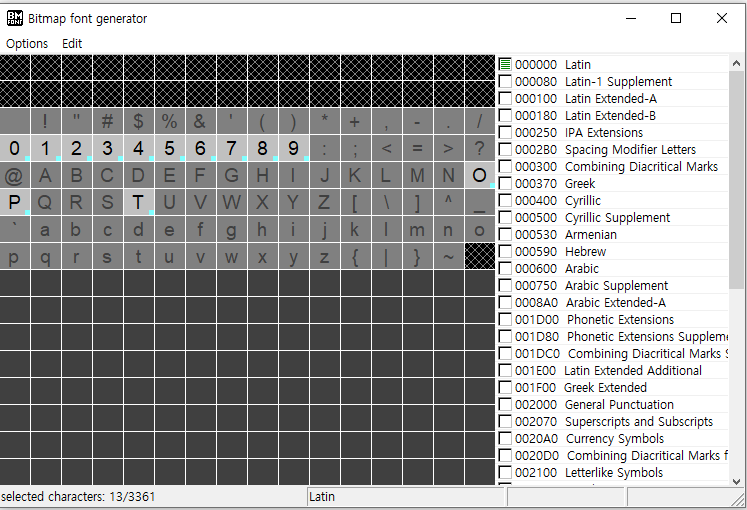
실행하면 아래와 같은 화면이 나옵니다.

그리고 위에 참고한 블로그에 나온 방법을 통해, 각각 맞는 폰트들을 만들어주었습니다.

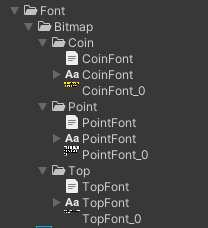
그리고 유니티에서 이 폰트들을 활용하기 위해 AssetStore에서

위의 asset을 다운받아, 유니티에서 사용할 수 있도록 변환하였습니다.

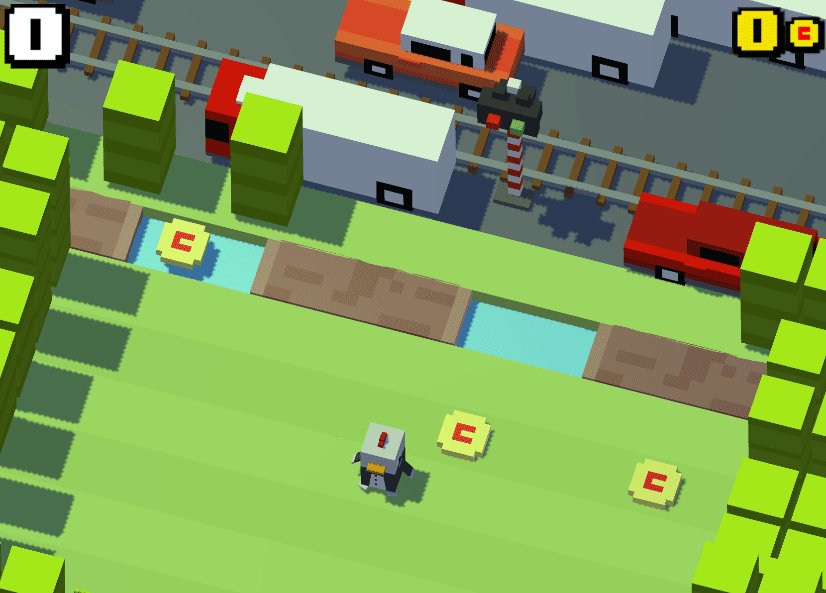
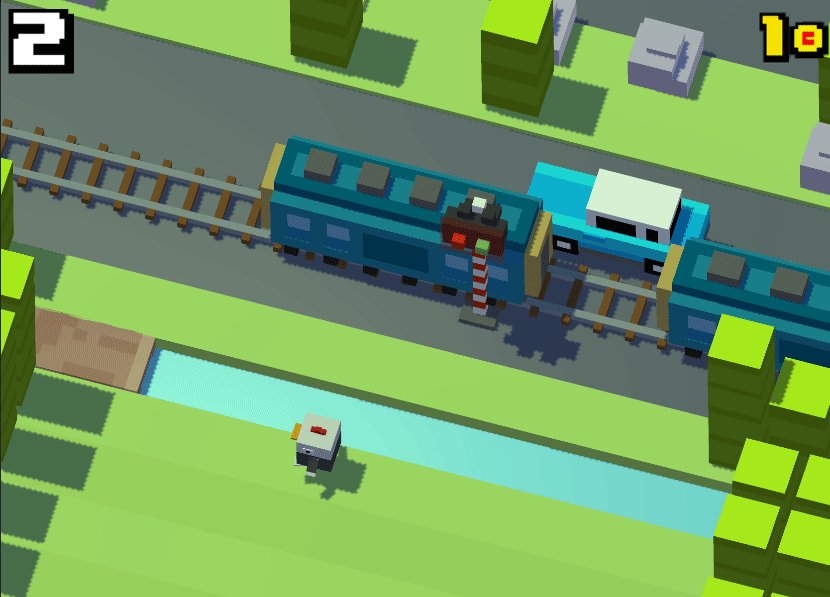
그리고 전에 포스트에서 한 방법 그대로 폰트만 적용시켜주면, 아래와 같은 결과가 나옵니다.

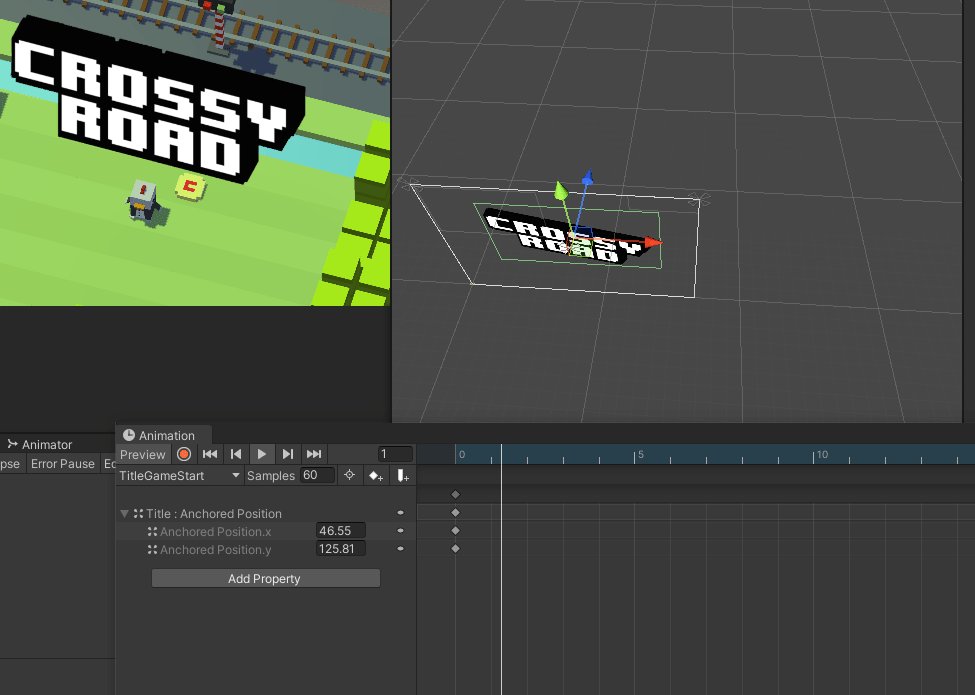
UI 타이틀
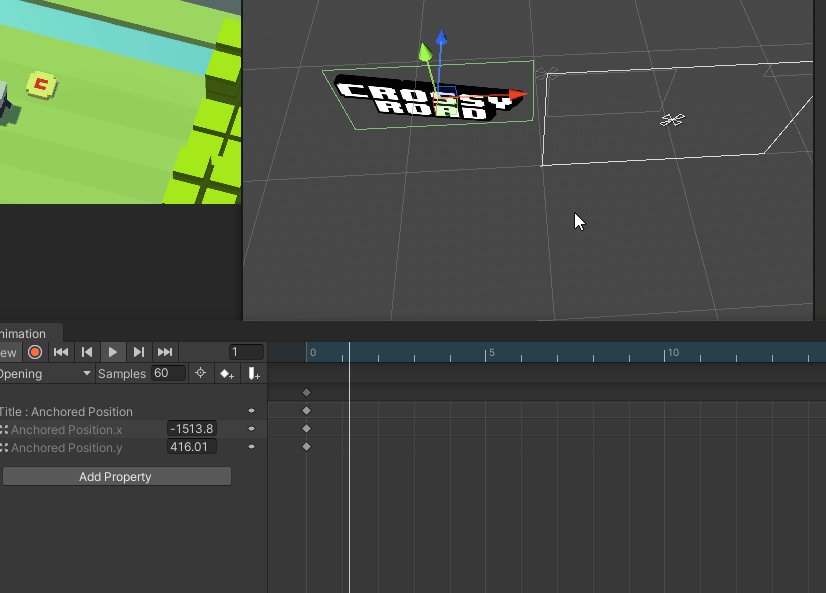
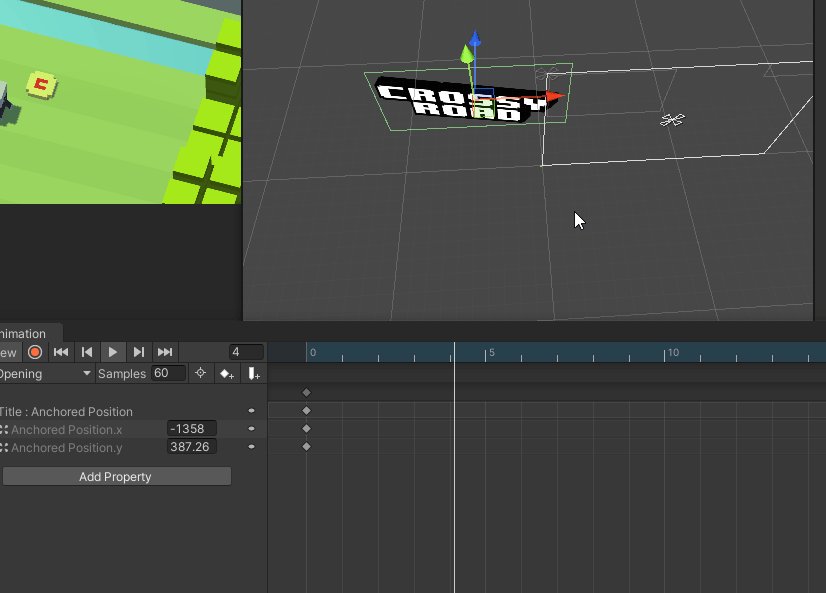
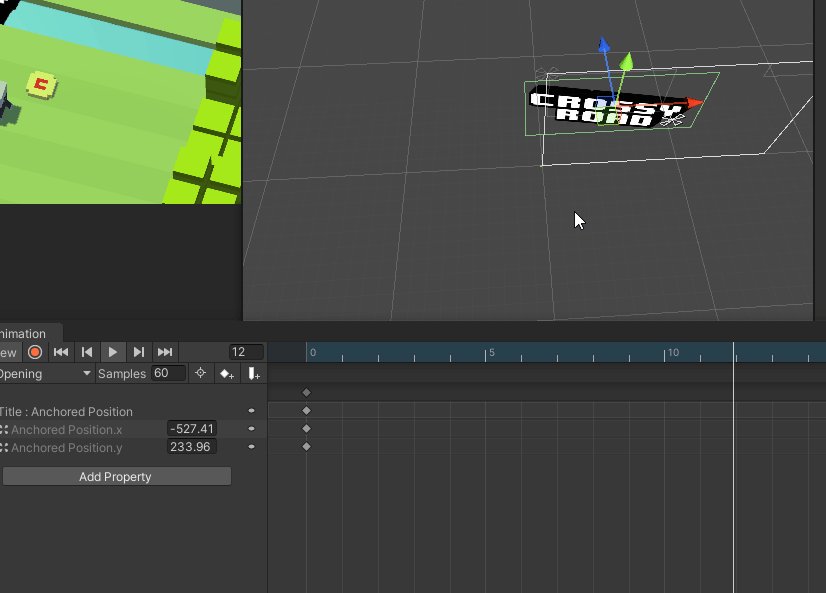
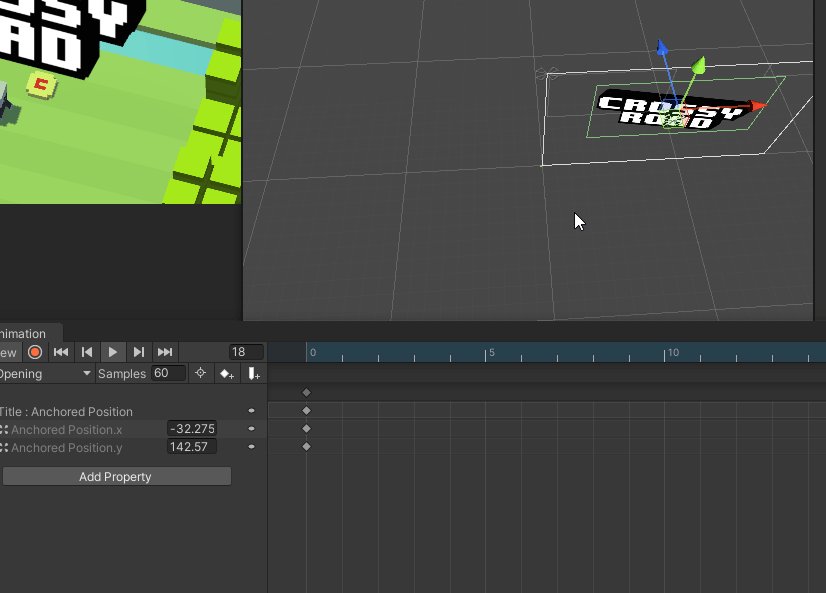
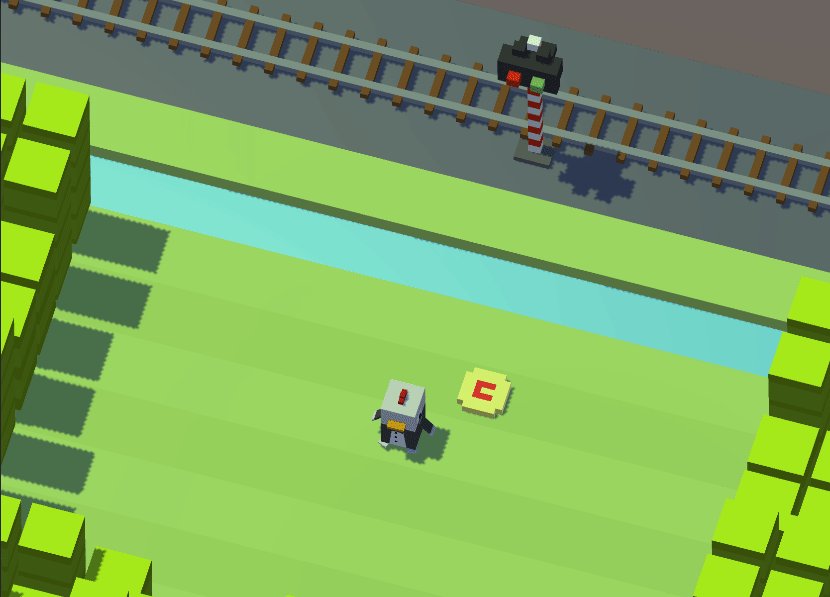
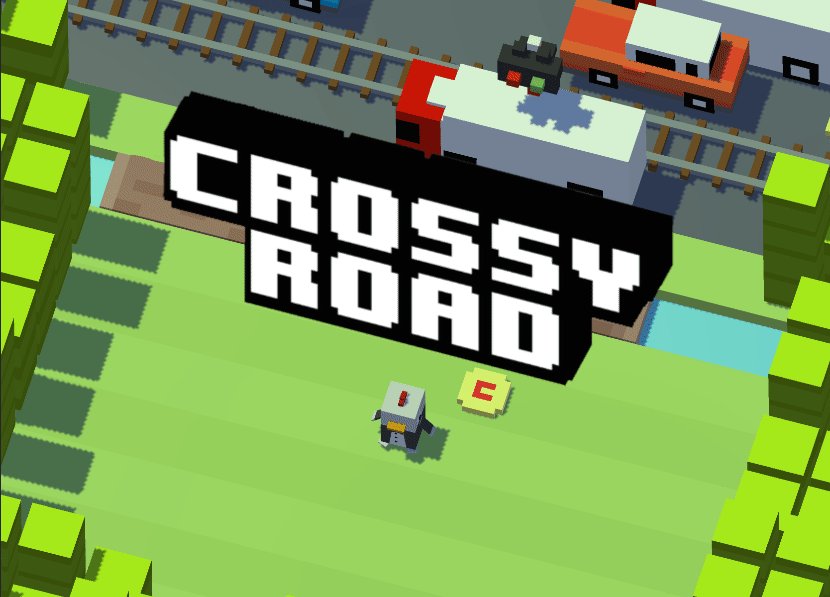
그리고 시작할 때, 게임 화면이 있는데, 그 부분을 만들어보겠습니다.

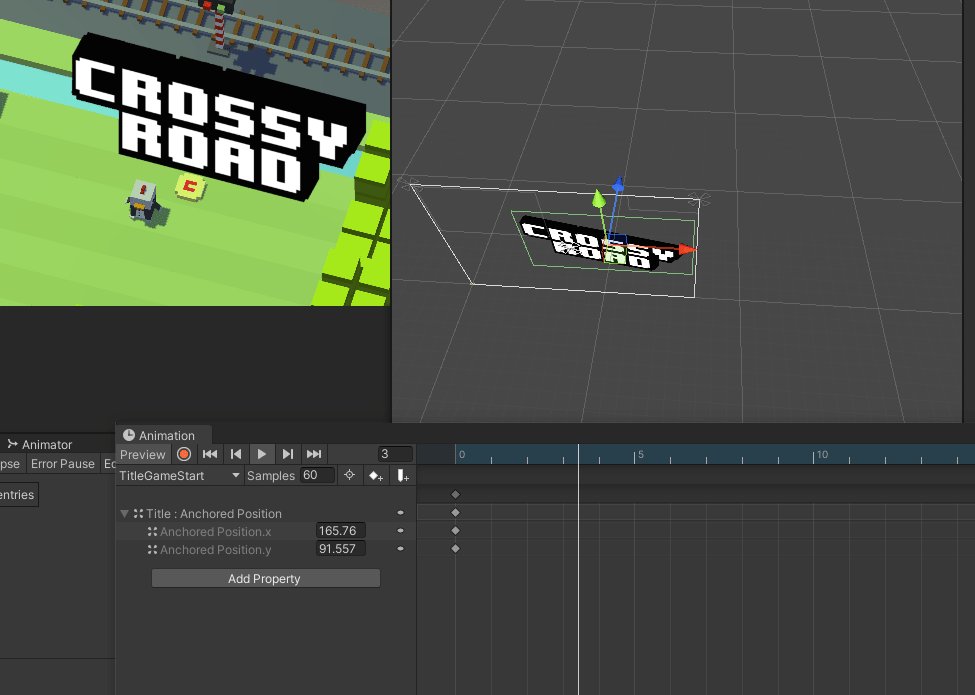
위에 이미지에 애니메이션을 만들어 줍니다.

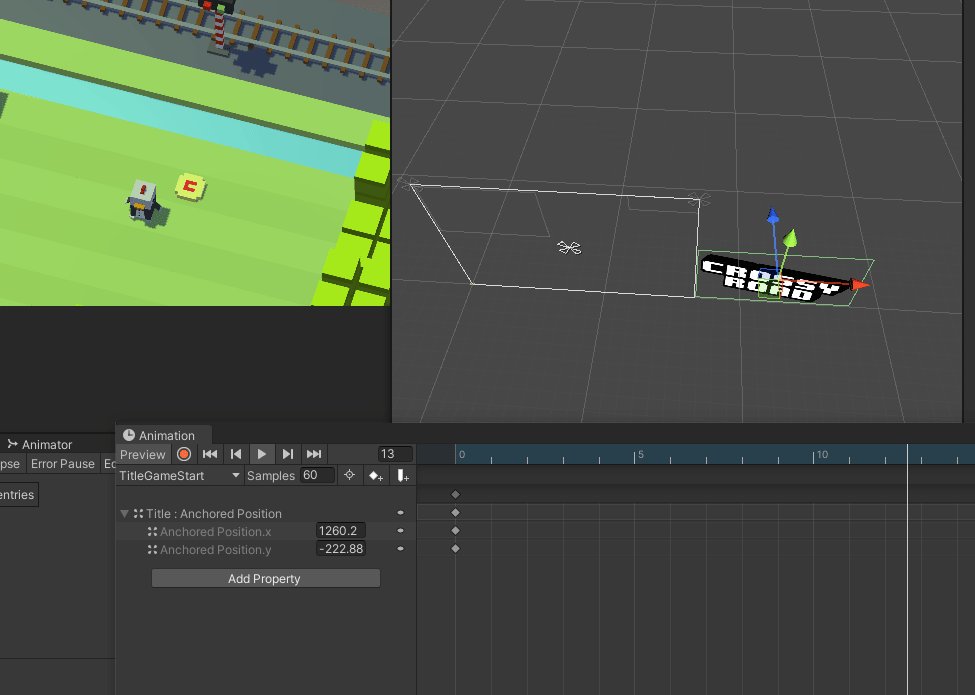
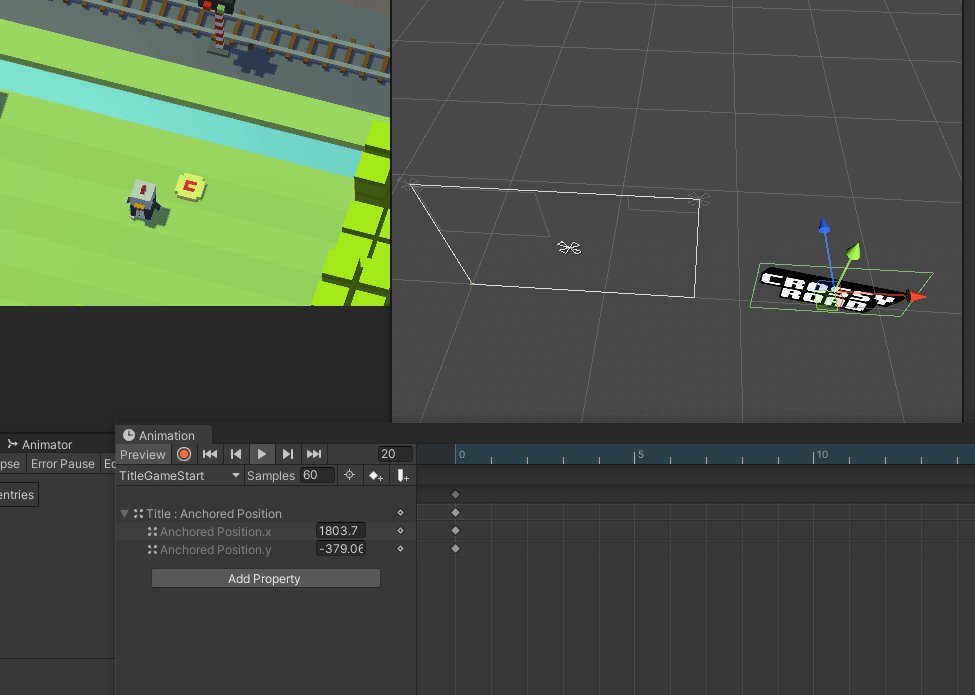
그리고, 게임을 시작하면, 사라지는 애니메이션도 만듭니다.

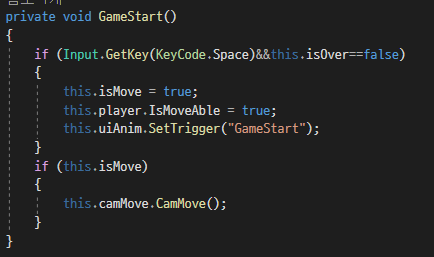
GameMain 스크립트에서 Space바를 누르면 게임이 시작되도록 설정해줍니다.

이렇게 하면 아래와 같은 결과가 나옵니다.

이상으로 비트맵 폰트와 타이틀 애니메이션 구현을 완료했습니다.
'3D 프로젝트 개발 일지(Crossy Road, 한글명: 길건너 친구들)' 카테고리의 다른 글
| 길건너 친구들 모작 개발일지 11 (씬 전환 및, FadeIn FadeOut 연출) (0) | 2023.10.06 |
|---|---|
| 길건너 친구들 모작 개발일지10 ( 씬 초기화 테스트, 이벤트와 관련된 Error) (1) | 2023.10.05 |
| 길건너 친구들 모작 개발일지8 (플레이어 점수 측정, UI 표시) (0) | 2023.10.05 |
| 길건너 친구들 모작 개발일지 7(장애물 랜덤하게 생성) (1) | 2023.10.04 |
| 길건너 친구들 모작 개발일지6 (Ray를 통한 장애물 검출 및 이동금지) (0) | 2023.10.04 |