| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- ChatGPT
- Photon Fusion
- 길건너 친구들
- 개발일지
- 유니티
- 유니티 Json 데이터 연동
- 연습
- CGV
- 앱 배포
- OVR
- 멀티플레이
- VR
- HAPTIC
- meta xr
- 개발
- Oculus
- 팀 프로젝트
- 유니티 GUI
- 포트폴리오
- 가상현실
- 드래곤 플라이트 모작
- 오브젝트 풀링
- meta
- 오큘러스
- XR
- 유니티 UI
- 모작
- input system
- 드래곤 플라이트
- 팀프로젝트
- Today
- Total
EasyCastleUNITY
드래곤 플라이트 모작 개발일지 12(메테오 날아오기 전에, 경고 애니메이션 및 보스 출현 경고 만들기) 본문
드래곤 플라이트 모작 개발일지 12(메테오 날아오기 전에, 경고 애니메이션 및 보스 출현 경고 만들기)
EasyCastleT 2023. 9. 20. 21:29메테오 경고 애니메이션
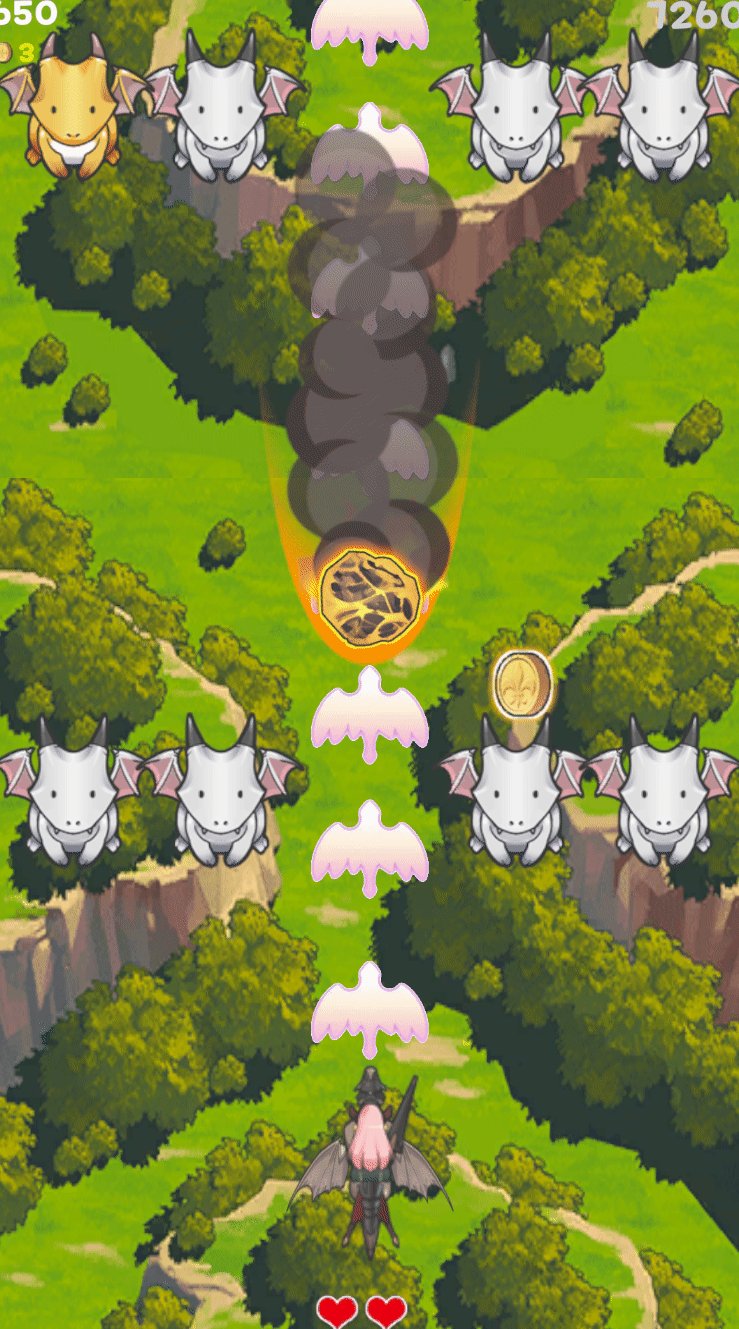
여태까지, 메테오는 별도의 경고 없이, 화면밖의 랜덤 위치에서 생성되어 날아오고 있었습니다.

그래서 메테오를 대비하는 것이 힘들었습니다.
그래서 메테오가 날아오는 경로를 미리 알려주는 애니메이션을 만들어 보려고 합니다.
먼저 필요한 리소스들을 준비합니다.

이렇게 위의 3개의 리소스를 활용하여, 애니메이션을 만들었습니다.
그리고 메테오가 날아오는 경고소리도 있기에, 그 소리에 맞추어서 애니메이션을 만들었습니다.

총 1초 분량의 소리입니다. 그래서 소리에 맞추어서 애니메이션도 1초로 맞추어 만들어 주었습니다.

그리고 살짝의 편법을 사용했습니다. 이러면 별도의 코드를 수정할 필요가 적어져 선택했습니다.
그래서 이 애니메이션을 미리 만들어둔 메테오 프리팹에 연결하였습니다.

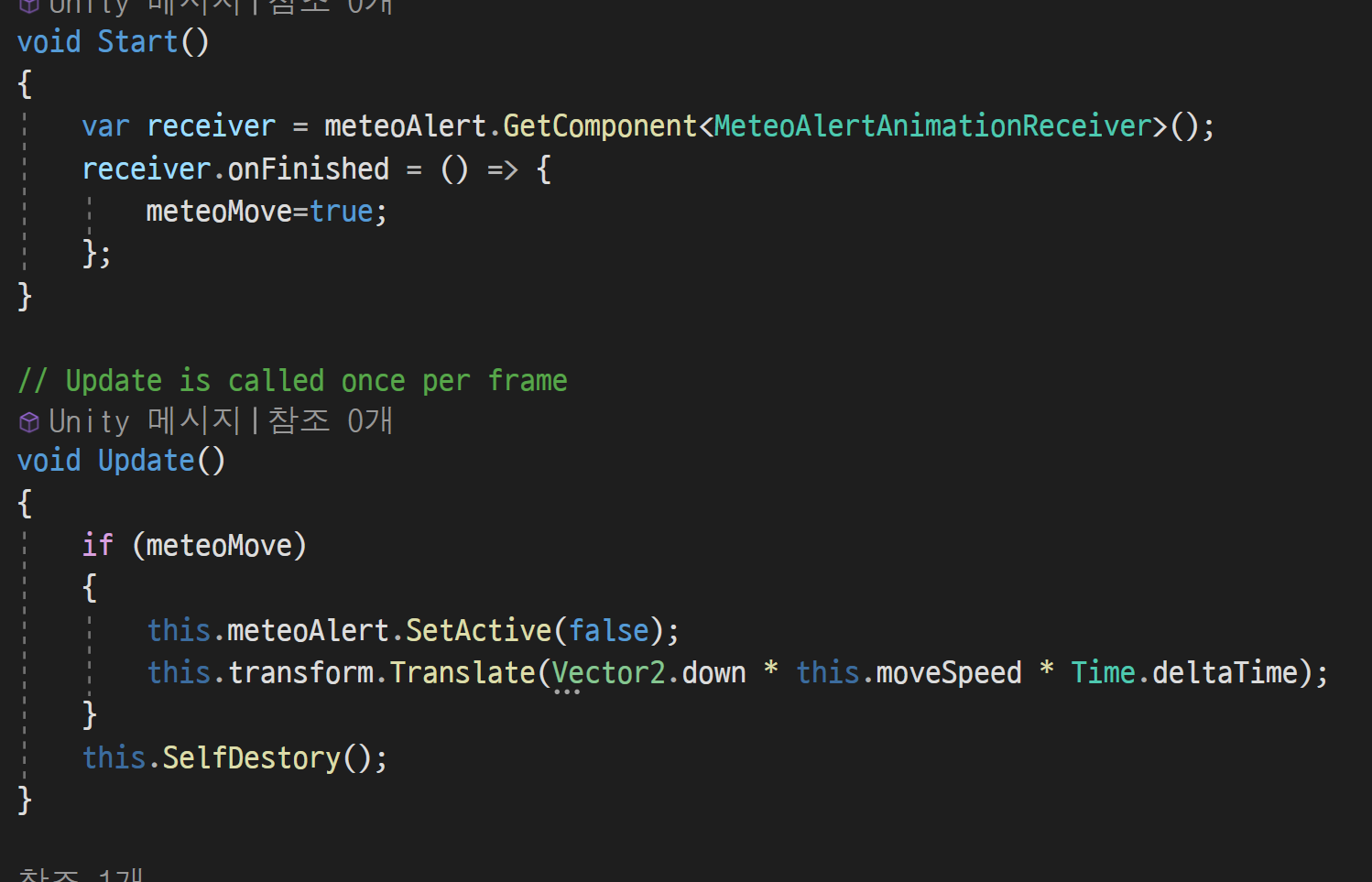
그리고 경고 애니메이션의 애니메이션 이벤트를 등록하고


애니메이션이 끝나면, 대리자가 호출이 되어, meteoMove를 true로 만들고, 메테오 경고 오브젝트를 비활성화하고
메테오가 발사됩니다.

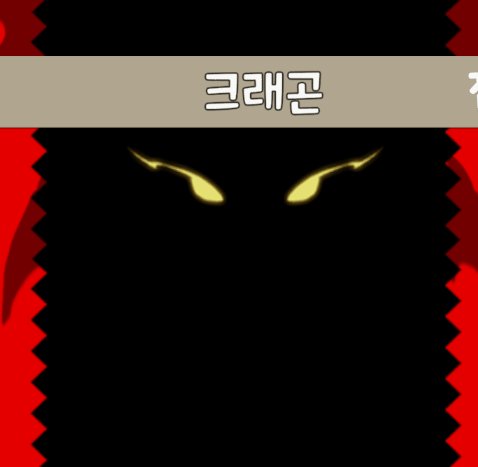
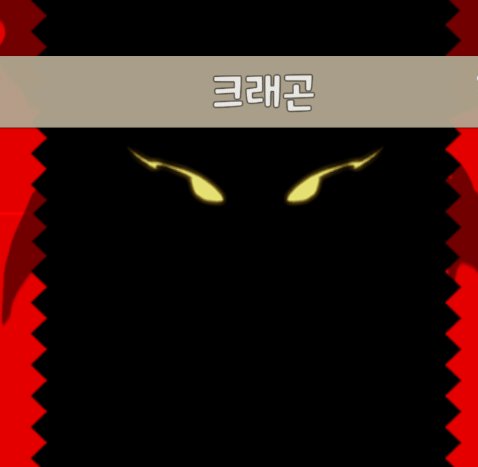
보스 출현 경고 애니메이션
이 애니메이션은 UI 상에서의 애니메이션입니다.
먼저 양 옆의 경고 라인을 움직이기 위해, 전에 만들어둔 배경 스크롤링 스크립트를 응용하여,
라인을 움직이게 만들었습니다.
AlertLineScrolling
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class AlertLineScrolling : MonoBehaviour
{
private enum eType
{
Left,Right
}
[SerializeField] private eType type;
[SerializeField] private float scrollSpeed = 0.5f;
[SerializeField] private float endPosY; //전환되는 좌표
Vector3 startPos;
// Start is called before the first frame update
void Start()
{
this.startPos = this.GetComponent<RectTransform>().anchoredPosition;
}
// Update is called once per frame
void Update()
{
RectTransform rectTransform = GetComponent<RectTransform>();
if(this.type == eType.Left)
{
rectTransform.anchoredPosition = new Vector2(rectTransform.anchoredPosition.x,
rectTransform.anchoredPosition.y + scrollSpeed);
}
else if(this.type == eType.Right)
{
rectTransform.anchoredPosition = new Vector2(rectTransform.anchoredPosition.x,
rectTransform.anchoredPosition.y - scrollSpeed);
}
this.SelfComeback(rectTransform);
}
private void SelfComeback(RectTransform rect)
{
if(this.type == eType.Right)
{
if (rect.anchoredPosition.y < endPosY)
{
rect.anchoredPosition = this.startPos;
}
}
else if(this.type == eType.Left)
{
if (rect.anchoredPosition.y > endPosY)
{
rect.anchoredPosition = this.startPos;
}
}
}
}UI상에서 움직여야 하기에, RectTransform을 사용합니다.

이렇게 옆의 라인을 움직이게 하는 것은 구현했습니다.
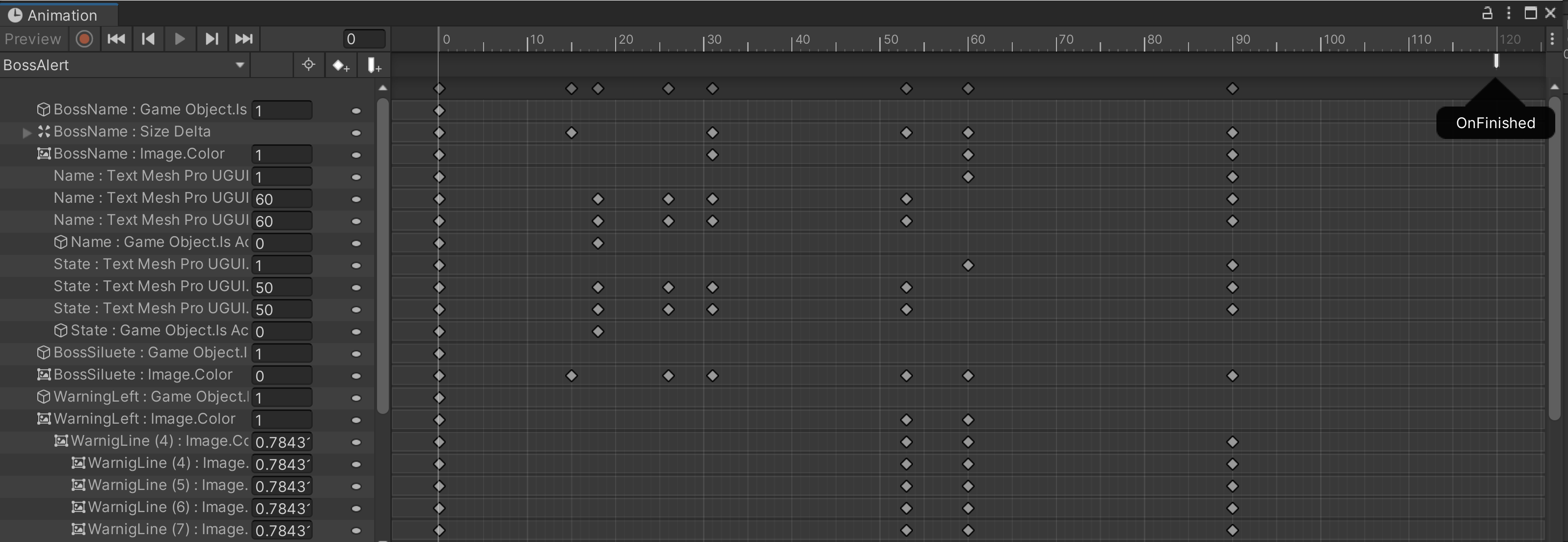
이제 텍스트들과 보스 실루엣을 구현해보겠습니다.

이 2가지 리소스를 통해 만들었습니다.

그리고 이 애니메이션에도 애니메이션 이벤트를 등록하고

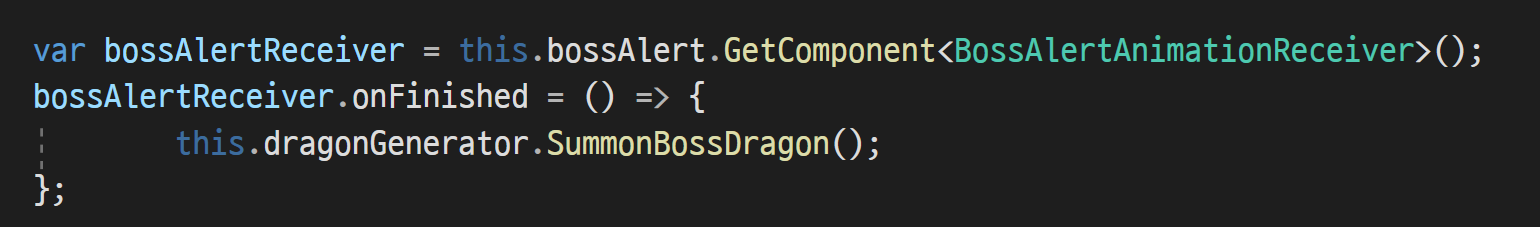
게임 메인에서

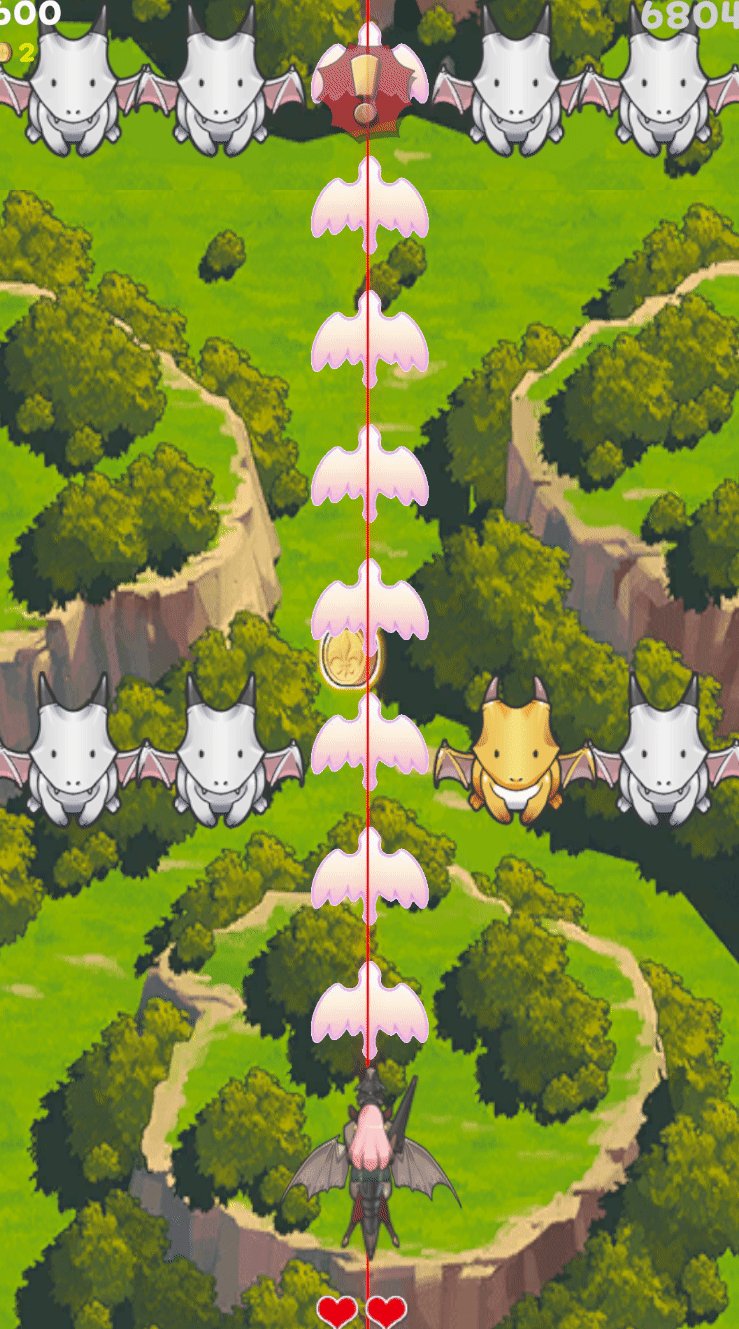
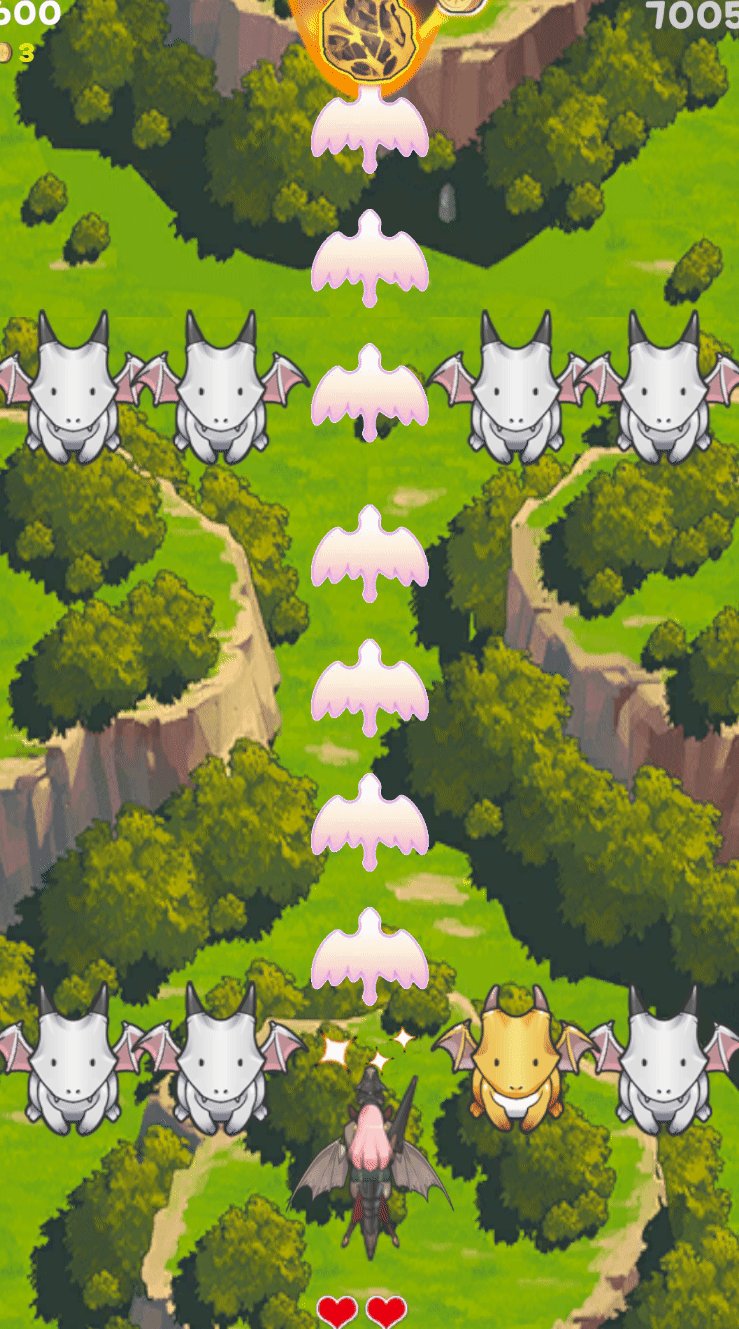
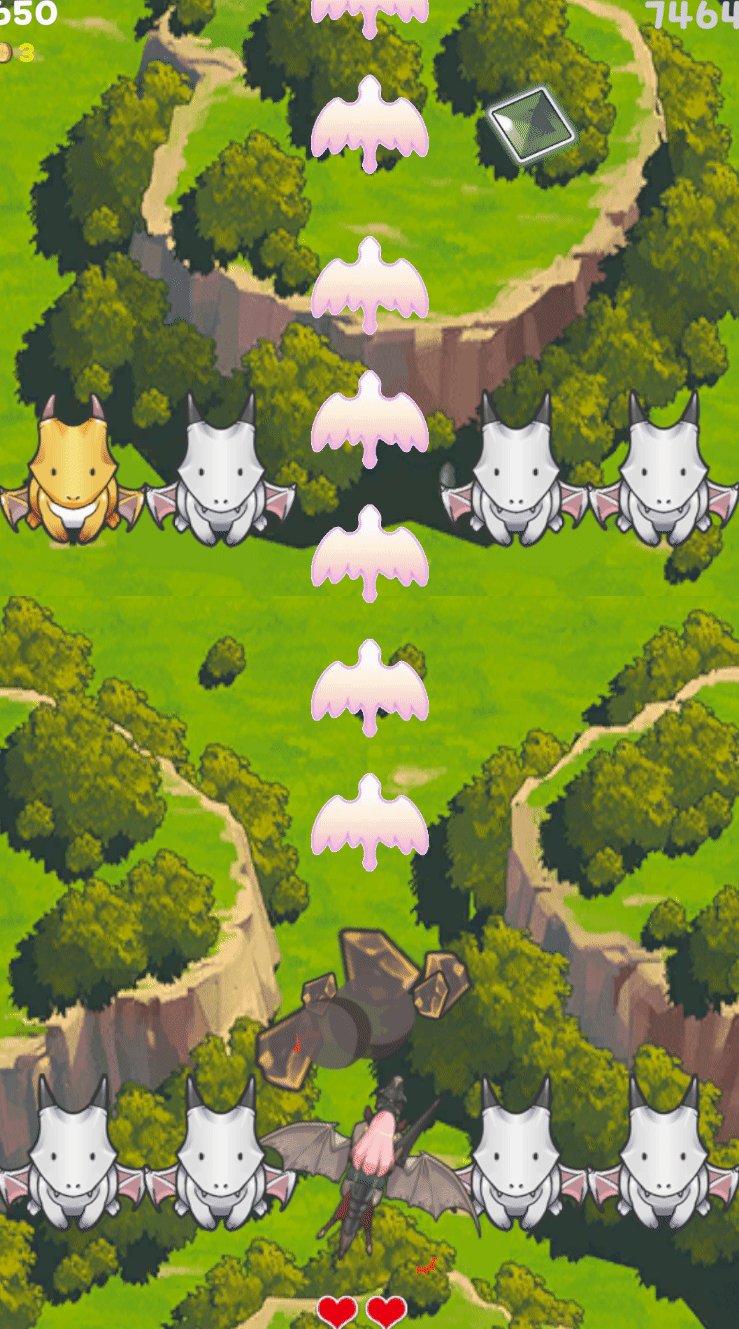
토벌 점수가 3만점이 넘어가면, 지금 만든 경고 애니메이션이 나오고, 애니메이션이 끝나면

보스를 소환합니다. 아래는 이 결과입니다.

이렇게 경고 애니메이션들을 구현완료했습니다.
'2D 프로젝트 개발 일지(드래곤 플라이트 모작)' 카테고리의 다른 글
| 드래곤 플라이트 모작 개발일지 13(드래곤들 HP바 구현) (1) | 2023.09.20 |
|---|---|
| 드래곤 플라이트 모작 개발일지11 (보스 드래곤 패턴 구현) (0) | 2023.09.20 |
| 드래곤 플라이트 모작 개발일지10 (아이템 효과 구현),(나중에 수정하기) (0) | 2023.09.18 |
| 드래곤 플라이트 모작 개발일지9 (아이템을 먹으면, 그에 맞는 이펙트 생성) (0) | 2023.09.18 |
| 드래곤 플라이트 모작 개발일지 8 (보스 등장, 보스 패턴 생성) (0) | 2023.09.15 |