| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 연습
- 유니티
- meta
- CGV
- 팀프로젝트
- input system
- 드래곤 플라이트
- 오브젝트 풀링
- 포트폴리오
- OVR
- 팀 프로젝트
- 오큘러스
- 유니티 GUI
- 길건너 친구들
- Oculus
- 개발일지
- 개발
- 가상현실
- Photon Fusion
- meta xr
- 유니티 Json 데이터 연동
- 모작
- 멀티플레이
- 앱 배포
- 드래곤 플라이트 모작
- ChatGPT
- HAPTIC
- VR
- XR
- 유니티 UI
Archives
- Today
- Total
EasyCastleUNITY
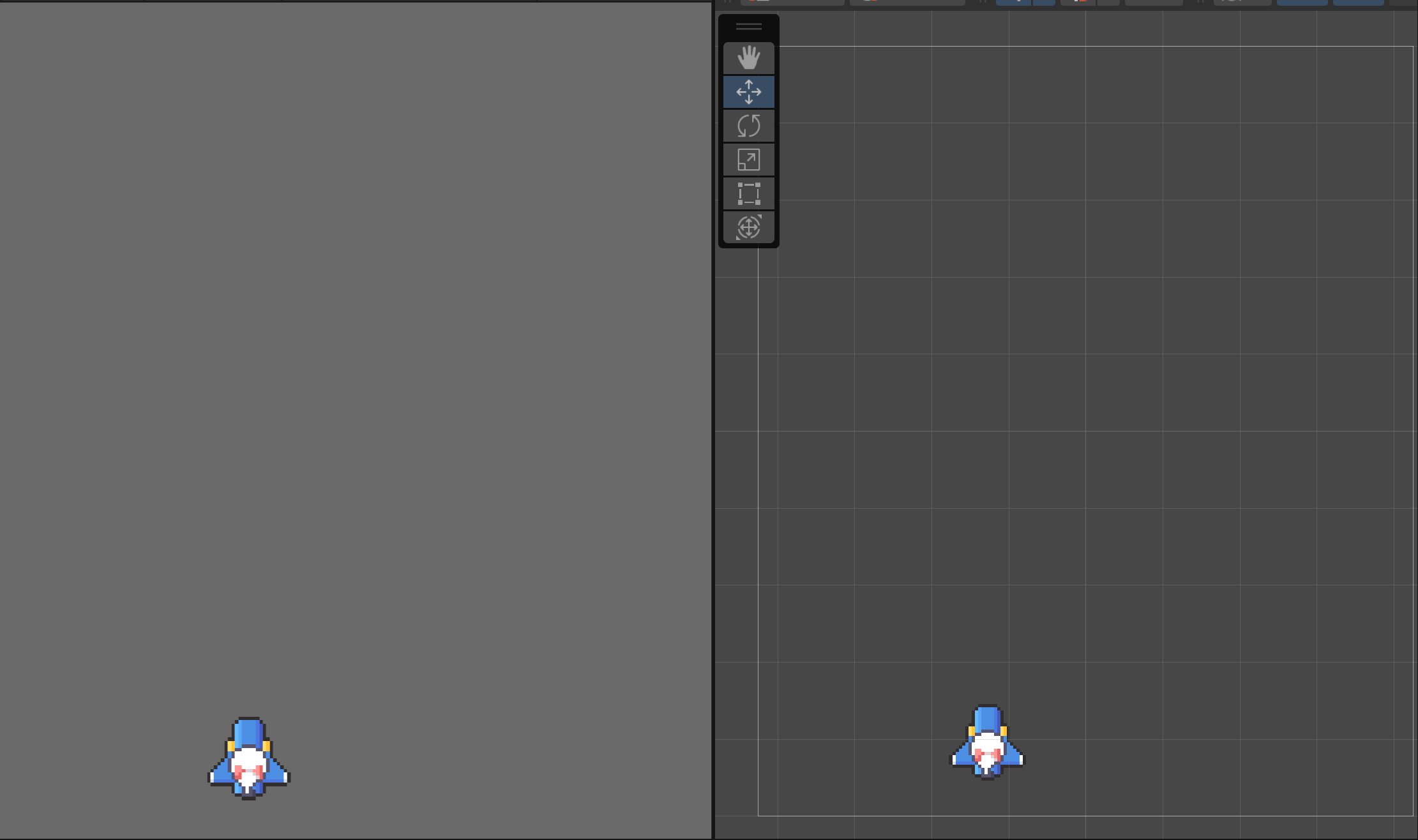
2D 탄막 게임 테스트 (적 피격 애니메이션 및 사망 애니메이션) 본문
적의 종류 3마리 모두 해당 하는 애니메이션 만들고 적용함
GameMain
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameMain : MonoBehaviour
{
[SerializeField]
private GameObject explosionPrefab;
[SerializeField]
private EnemyControl enemyA; //임시 방편
[SerializeField]
private EnemyControl enemyB;
[SerializeField]
private EnemyControl enemyC;
// Start is called before the first frame update
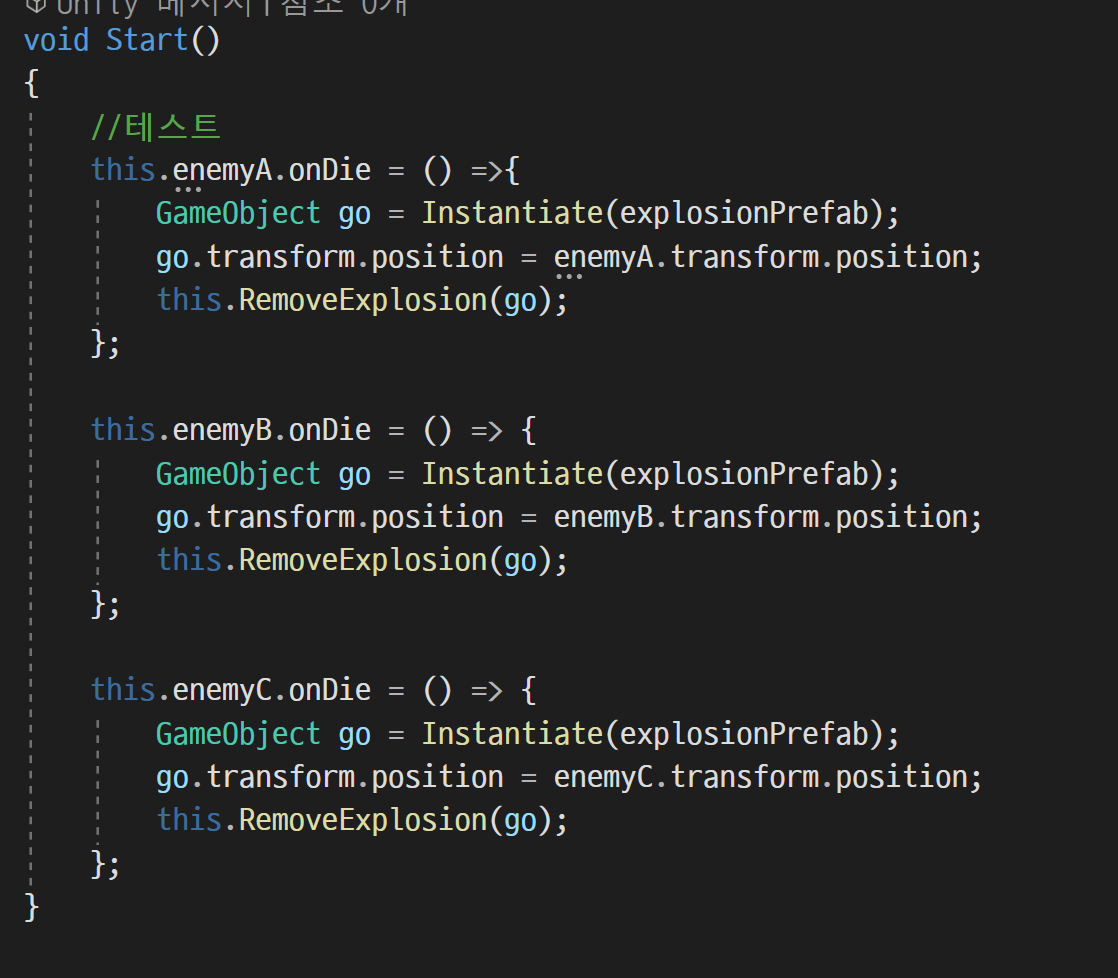
void Start()
{
//테스트
this.enemyA.onDie = () =>{
GameObject go = Instantiate(explosionPrefab);
go.transform.position = enemyA.transform.position;
this.RemoveExplosion(go);
};
this.enemyB.onDie = () => {
GameObject go = Instantiate(explosionPrefab);
go.transform.position = enemyB.transform.position;
this.RemoveExplosion(go);
};
this.enemyC.onDie = () => {
GameObject go = Instantiate(explosionPrefab);
go.transform.position = enemyC.transform.position;
this.RemoveExplosion(go);
};
}
// Update is called once per frame
void Update()
{
}
private void RemoveExplosion(GameObject go)
{
StartCoroutine(this.CoRemoveExplosion(go));
}
private IEnumerator CoRemoveExplosion(GameObject go)
{
yield return new WaitForSeconds(0.5f);
Destroy(go);
yield return null;
}
}EnemyControl
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class EnemyControl : MonoBehaviour
{
private Animator anim;
private Coroutine routine;
public System.Action onDie;
[SerializeField]
private int hp = 5;
// Start is called before the first frame update
void Start()
{
this.anim = GetComponent<Animator>();
}
private void OnTriggerEnter2D(Collider2D collision)
{
Debug.Log("<color=red>적 피격!</color>");
hp--;
this.PlayAnimation();
if (this.hp <= 0)
{
this.Die();
}
}
private void SelfDestroy()
{
Destroy(this.gameObject);
}
private void Die()
{
this.onDie();
StartCoroutine(CoDie());
}
private IEnumerator CoDie()
{
yield return new WaitForSeconds(0.167f);
this.SelfDestroy();
yield return null;
}
private void PlayAnimation()
{
if(this.routine != null)
{
this.StopCoroutine(this.routine);
}
this.routine = StartCoroutine(CoPlayAnimation());
}
private IEnumerator CoPlayAnimation()
{
this.anim.SetBool("State", true);
yield return new WaitForSeconds(0.167f);
this.anim.SetBool("State", false);
yield return null;
}
}나머지 스크립트는 전에 포스트와 동일
큰거 피: 8
중간 피:5
작은거: 피3

해결한 점
전에 포스트 기준으로 적 사망시 나오는 이펙트가 한번에 엄청나게 생성되는 문제가 있었다.
이유를 찾아보니, 대리자를 호출하는 Die 함수가 EnemyControl의 Update 안에 있어
대리자가 여러번 호출되어 생기는 문제였다.
그래서 충돌처리를 하는 트리커 엔터로 해당 함수를 옮겨서 해결했다.

'유니티 심화' 카테고리의 다른 글
| [과제]궁수의 전설 이동 및 공격 만들기(2023.08.23 00:01분 최종완성) (0) | 2023.08.19 |
|---|---|
| 3D Space Shooter Test1 (0) | 2023.08.18 |
| Space Shooter 카메라 Player Follow (0) | 2023.08.18 |
| 3D SpaceShooter Player Control & FollowCam (0) | 2023.08.18 |
| 2D 탄막 게임 1 (0) | 2023.08.16 |